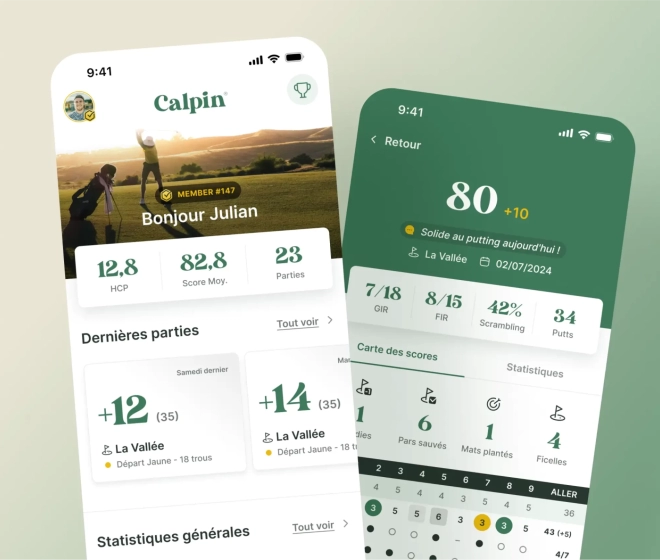
UX/UI Design de l'application mobile Calpin
Création d’un prototype graphique pour présenter le concept d’une start-up qui propose une app à destination des golfeurs, pour suivre leur évolution et fournir des statistiques détaillées de leur jeu.
-
UX/UI design de l’application mobile
-
Prototype interactif Figma

Contexte du projet
J’ai été contactée pour la réalisation d’un prototype graphique pour un entrepreneur souhaitant développer son application mobile à destination des golfeurs.
Travailler dans un premier temps sur un prototype (mvp) a l’avantage de permettre à l’équipe qui porte le projet de démarcher les différents prestataires nécessaires au bon déroulement du projet (développeurs, etc.) mais aussi à tester le marché et débloquer des financements.
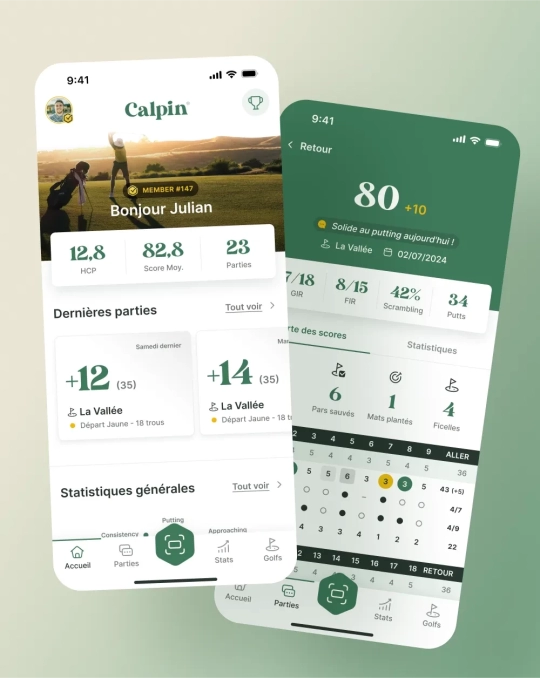
Pour ne pas tout dévoiler du projet encore jeune, je peux dire que cette application destinée aux joueurs et joueuses de golfs, débutants ou confirmés, permet de suivre leurs scores et progresser grâce à des indicateurs (statistiques) précis.
La conception fonctionnelle : définir le parcours de navigation
Avant de revoir le parcours et les infos à afficher grâce à un wireframe détaillé, j’ai d’abord analysé les maquettes d’intention plus ou moins graphiques qui avaient été démarrées pour illustrer l’idée, pour identifier des éléments à conserver ou bien des choses à améliorer, notamment pour respecter les bonnes pratiques du mobile.
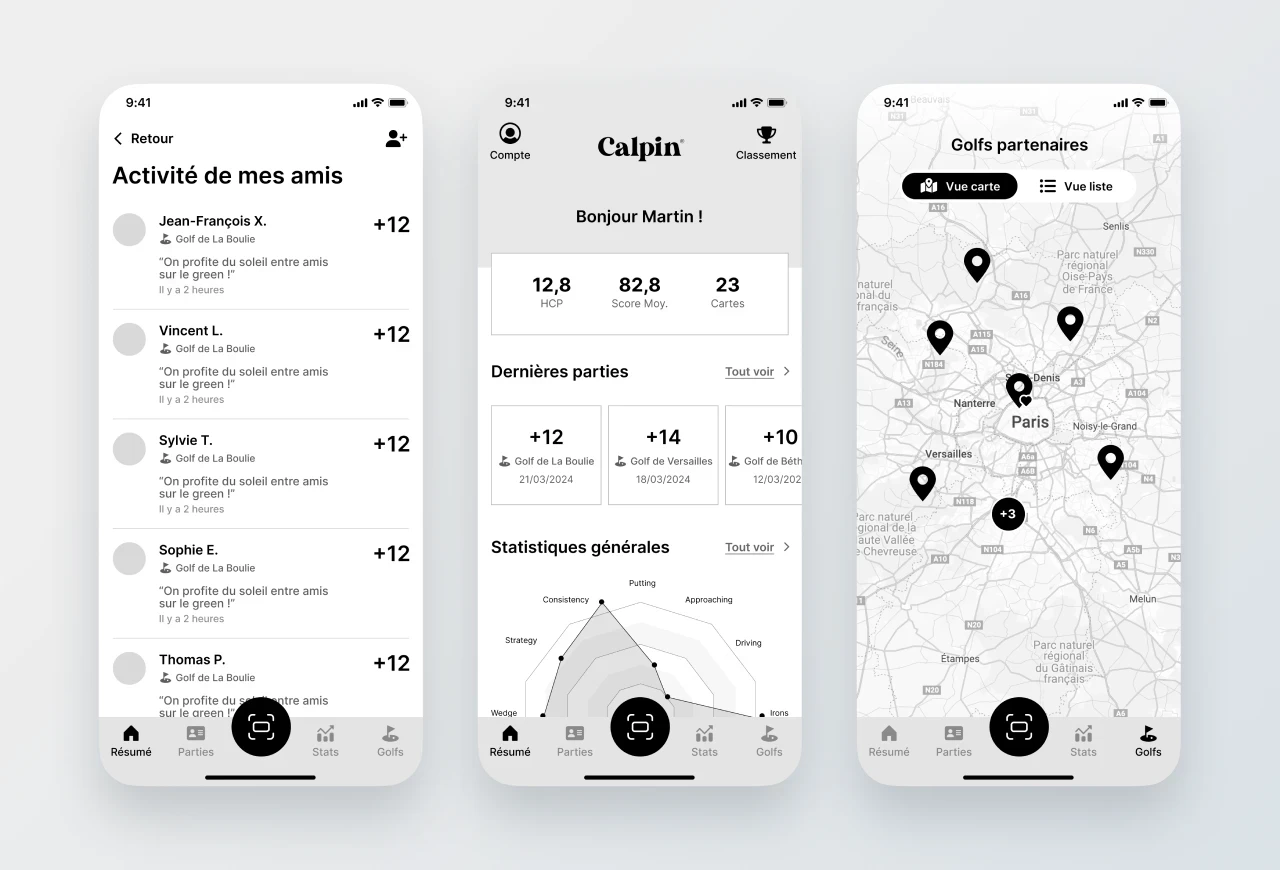
La réalisation du wireframe : une maquette fonctionnelle
À partir de mon analyse et de mes échanges avec le client, j’ai pu préparé un wireframe détaillé. L’objectif était de rapidement se mettre d’accord sur le parcours de navigation dans l’app ainsi que les infos à afficher dans chaque écran, pour ensuite avancer efficacement sur la partie graphique.

La conception graphique : l’aspect visuel de l’application mobile
À ce stade du projet, les maquettes à réaliser ne sont pas encore destinée à un développeur ; le choix de la techno n’est pas encore fixé, etc.
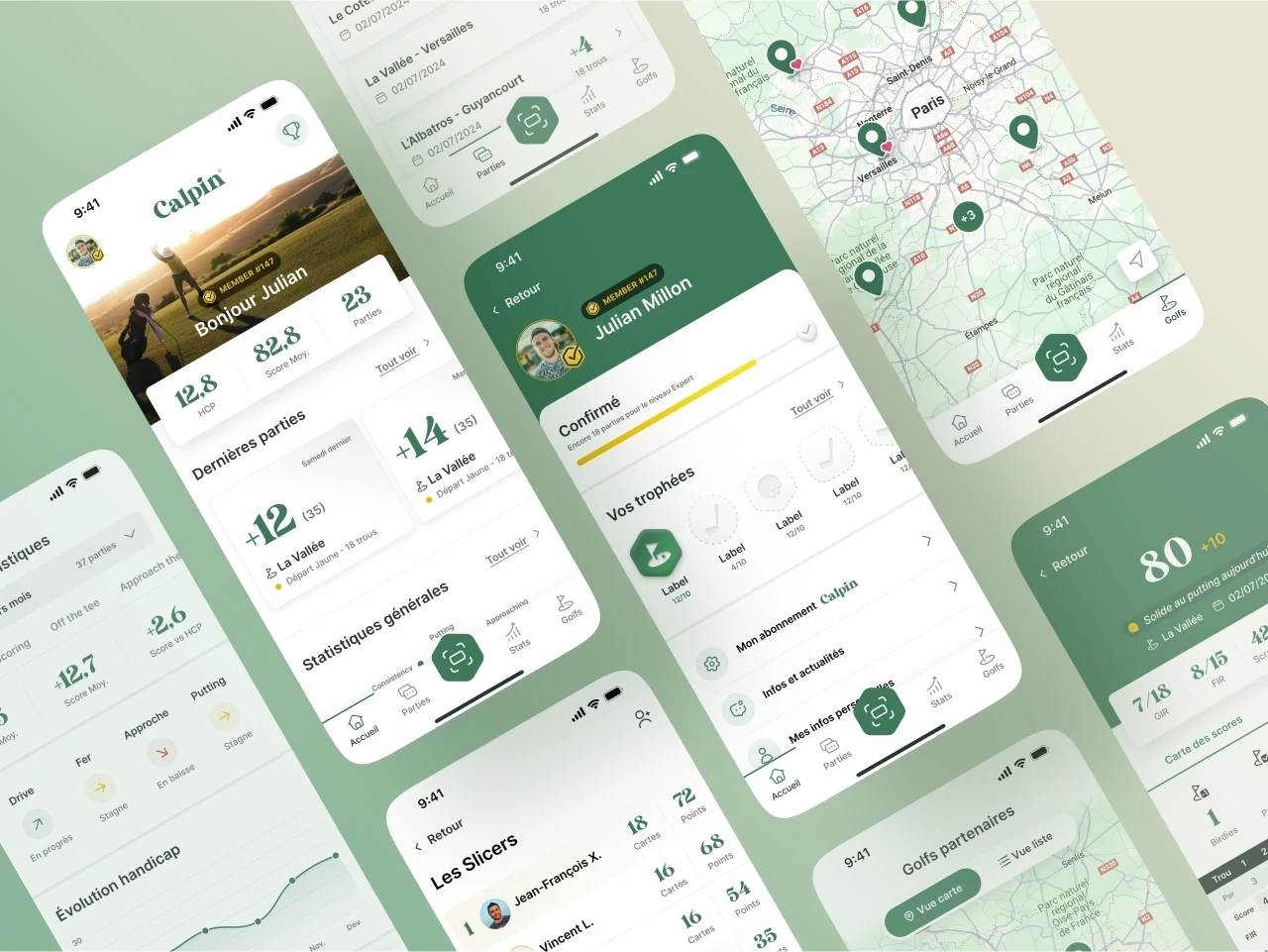
L’objectif est de créer un univers graphique suffisamment fort pour identifier la marque, et des maquettes suffisamment précises et qualitatives pour rendre le projet crédible.
La direction artistique
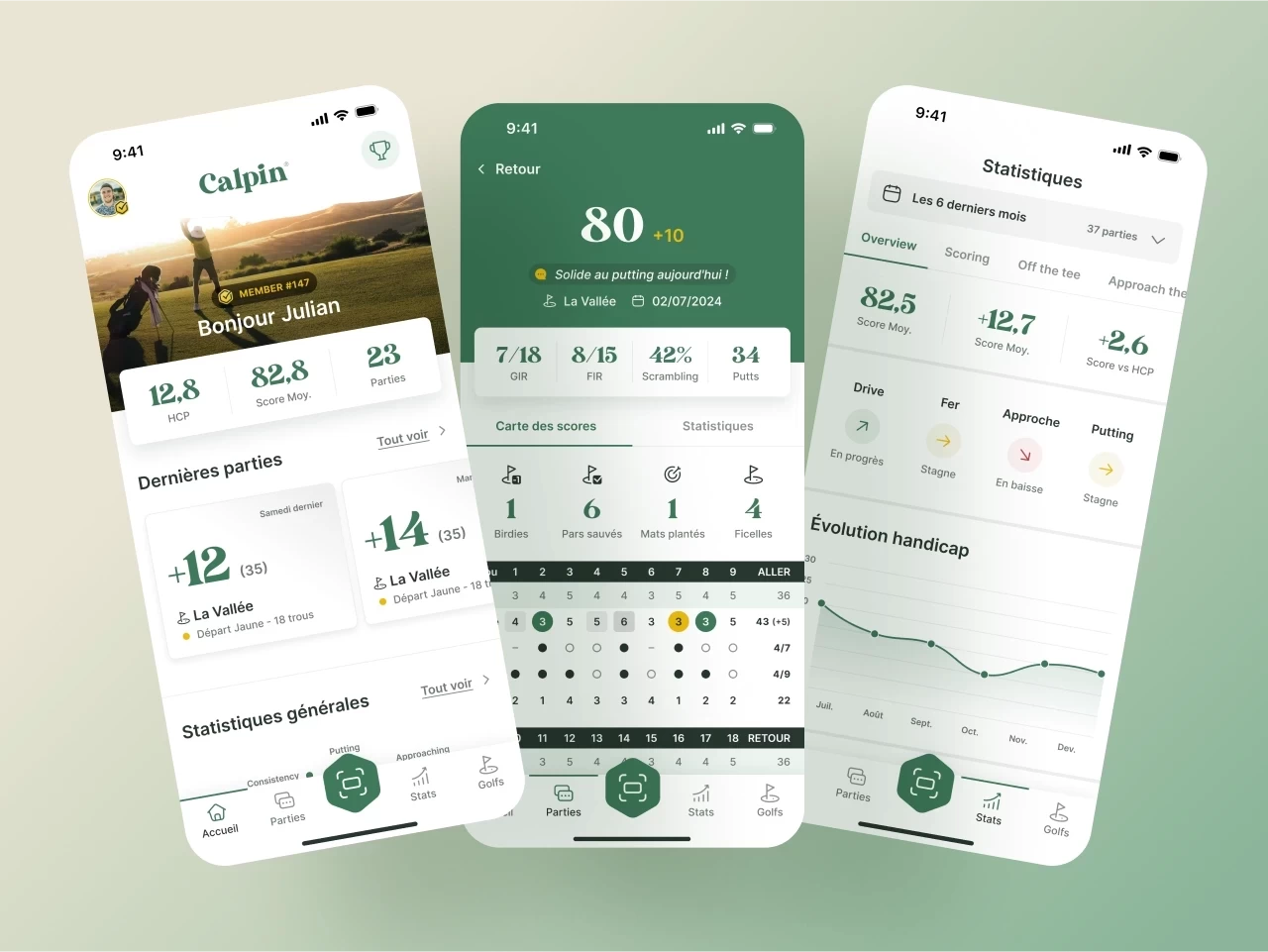
Sur un projet d’application mobile, je fais valider la direction artistique (DA) via une maquette d’intention graphique, souvent un écran clé de l’application, servant à valider tous les styles et partis pris graphiques, avant de décliner les autres écrans.
Pour démarrer, j’avais à ma disposition :
Le logo typographique
La couleur verte
Un document print dans des tons clairs (gris / beige / vert)
J’ai conservé la typo du logo pour les gros chiffres affichés dans l’application, associée avec une typographe beaucoup plus simple et lisible pour tous les autres textes.
La palette de couleur est sobre mais chaleureuse avec en priorité le vert pour marquer l’identité visuelle fortement. J’ai travaillé avec volontairement peu de nuances de gris pour assurer un bon niveau de contraste des textes partout, comme je le recommande dans mon article sur la création d’une bonne palette de couleurs.


À la recherche d'un webdesigner ?
Vous avez un projet de création ou refonte de site e-commerce, plateforme Saas ou application mobile ?
👉 Spécialisée en UX/UI design depuis 8 ans, je serais ravie de vous accompagner dans votre projet !

Quelques projets en UX/UI Design
Découvrez mes projets réalisés sur-mesure, conçus pour répondre aux objectifs de mes client et aux besoins de leurs utilisateurs.
-

Webdesign du site web Ecomatelas
Refonte d'un site e-commerce de vente de matelas reconditionnés. Réalisation en binôme avec une UX designer.
-
Amélioration des pages stratégiques
-
Modernisation de la charte graphique
-
Visuels pour les réseaux sociaux
-
-

UX/UI Design de l'application mobile Calpin
Design d’une application pour accompagner les golfeurs dans leur progression du sport.
-
UX/UI design de l’application mobile
-
Prototype interactif Figma
-
-

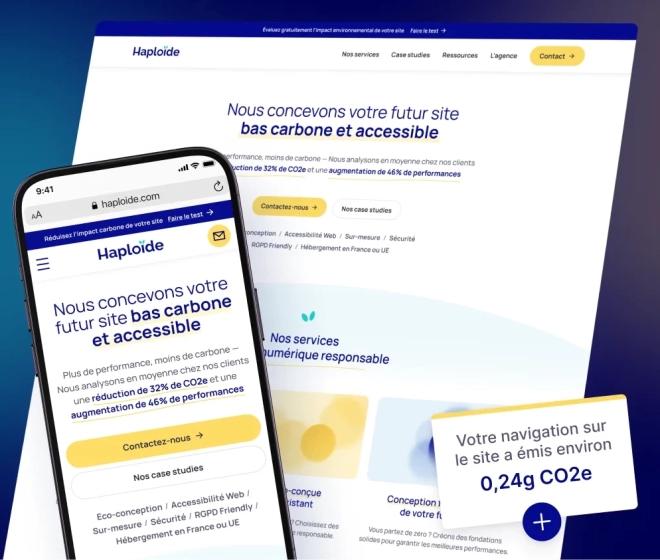
Refonte du site web Haploïde
Refonte du webdesign du site vitrine d'une agence de conception de sites internets éco-conçus et accessibles.
-
Modernisation de la charte graphique
-
Intégration de nouvelles fonctionnalités
-
-

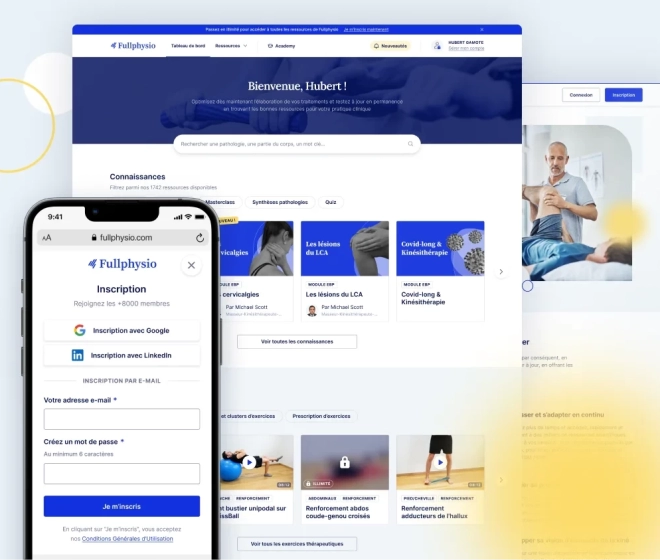
Webdesign de la plateforme Fullphysio
Webdesign d’une plateforme de ressources à destination des kinésithérapeutes.
-
Amélioration du parcours utilisateur
-
Modernisation de la charte graphique
-
Mise en avant de l’offre payante
-