Design UX/UI d’application mobile sur-mesure
Que ce soit pour concevoir une application mobile de A à Z ou améliorer une app existante, je vous accompagne pour créer la meilleure expérience utilisateur possible, avec une interface intuitive et moderne.


Le constat : des parcours utilisateurs trop complexes
Souvent, les applications que l’on me confie ont été conçues dans l’urgence : un MVP sorti rapidement, sans véritable réflexion ergonomique ni design structuré. Les choix de couleurs, de composants ou de navigation ont été faits au fil de l’eau, directement par les développeurs, pour répondre aux besoins immédiats.
Avec le temps, ces choix initiaux montrent leurs limites : une ergonomie confuse, des incohérences visuelles, et des difficultés à faire évoluer l’application sans tout réinventer.
👉 Mon rôle ? Analyser et restructurer votre application, poser des bases solides et définir une ergonomie stable et cohérente pour répondre aux attentes de vos utilisateurs. 🎯
Les étapes de design UX/UI
d'une application mobile
-

1 Brief fonctionnel
Quels sont les besoins de vos utilisateurs ? Vos objectifs ? Je travaille avec votre équipe pour établir un périmètre clair et prioriser les fonctionnalités essentielles.
-

2 Wireframe
Je définis le squelette de votre application sous forme de maquette non esthétique. Cette étape permet de valider la navigation et la structure de chaque écran.
-

3 Prototype graphique
Je transforme le wireframe en maquette interactive, adaptée à votre charte graphique. Vous obtenez un lien vers le prototype Figma, et vos développeurs ont accès au fichier.
Un design ergonomique moderne et accessible
Après s’être concentrés sur l’aspect fonctionnel de l’application, je me base sur votre identité visuelle pour créer les maquettes graphiques du projet, tout en tenant compte tendances et des bonnes pratiques de l’usage mobile.
👉 Mon but est de vous conseiller au mieux pour satisfaire les attentes de vos utilisateurs.
Accessibilité
Formée au design d’interfaces accessibles, mes maquettes tiennent compte du RGAA (par exemple pour assurer un bon contraste des couleurs ou des alternatives à des fonctionnalités complexes)


Le livrable : un fichier figma propre et organisé
Un bon design, c’est aussi un fichier Figma de qualité pour faciliter le travail de vos développeurs. Vous trouverez notamment :
-
Des maquettes organisées
Chaque écran est prêt pour le développement : calques nommés, auto-layout et variables bien en place. -
Un styleguide structuré
Tous les styles, couleurs, typographies sont organisées. -
Un prototype interactif
Vous avez accès à toutes les maquettes en un coup d’œil ou bien en mode “prototype” pour tester le parcours complet réalisé.
Pourquoi il vous faut un UX/UI designer dans votre équipe
-
Une expérience utilisateur optimisée
Grâce à une navigation fluide pour leur faciliter la vie et leur donner envie de revenir
-
Une interface graphique moderne
Adaptée à votre identité visuelle, et qui tient compte des bonnes pratiques du mobile
-
Une intégration technique facilitée
Je collabore avec vos développeurs pour leur fournir des livrables clairs et complets
Quelques projets en UX/UI Design
Découvrez mes projets réalisés sur-mesure, conçus pour répondre aux objectifs de mes client et aux besoins de leurs utilisateurs.
-

Webdesign du site web Ecomatelas
Refonte d'un site e-commerce de vente de matelas reconditionnés. Réalisation en binôme avec une UX designer.
-
Amélioration des pages stratégiques
-
Modernisation de la charte graphique
-
Visuels pour les réseaux sociaux
-
-

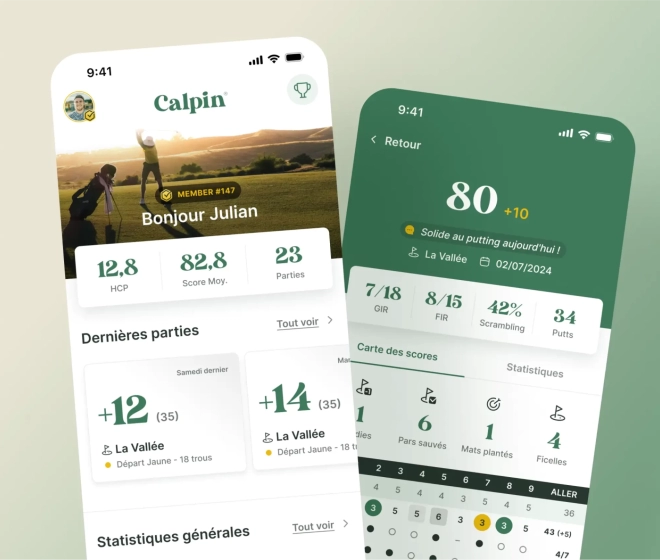
UX/UI Design de l'application mobile Calpin
Design d’une application pour accompagner les golfeurs dans leur progression du sport.
-
UX/UI design de l’application mobile
-
Prototype interactif Figma
-
-

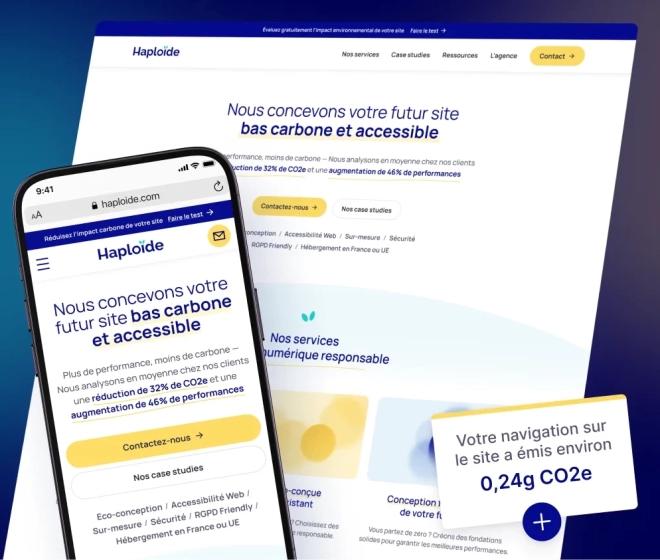
Refonte du site web Haploïde
Refonte du webdesign du site vitrine d'une agence de conception de sites internets éco-conçus et accessibles.
-
Modernisation de la charte graphique
-
Intégration de nouvelles fonctionnalités
-
-

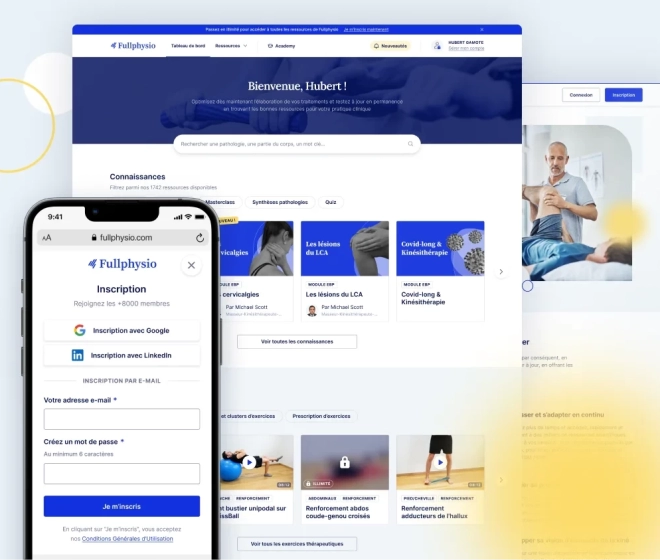
Webdesign de la plateforme Fullphysio
Webdesign d’une plateforme de ressources à destination des kinésithérapeutes.
-
Amélioration du parcours utilisateur
-
Modernisation de la charte graphique
-
Mise en avant de l’offre payante
-

Pourquoi me confier votre projet d’app mobile ?
-
J’ai +8 ans d’expérience, dont 6 en agence spécialisée en conception d’applications mobile ;
-
J’ai accompagnés plus de 50 clients sur des secteurs différents (éducation, santé, e-commerce...), B2B comme B2C ;
-
J’ai l’habitude de travailler avec des développeurs et m’adapte à leurs contraintes (dev. navif ou hybride, Flutter, React Native...)
Vous avez peut-être
une question ?
Quels outils sont utilisés pour le webdesign ?
J’utilise Figma pour la réalisation de mes wireframes et maquettes graphiques. C’est l’outil idéal pour collaborer et échanger durant la conception d’un projet, avec les fonctionnalités les plus intéressantes aujourd’hui (composants, variables, etc.).
Figma vous permet en tant que client de visualiser un prototype graphique cliquable, fidèle à la réalité, et à vos développeurs d’accéder à toutes les sources du fichier, les styles, etc.
Combien de temps prend un projet de design UX/UI sur-mesure ?
La durée dépend de la complexité du projet et de la disponibilité de chacun (autres prestataires pour fournir les contenus par exemple), mais en général, un projet UX/UI prend entre 4 et 8 semaines, en fonction du nombre d'itérations nécessaires.
Sur des projets en amélioration continue nécessitant des tests et itérations par exemple, un accompagnement plus régulier (ex. un certain nombre de jours par mois) peut être plus approprié.
Est-ce que le design peut s’adapter à ma charte graphique ?
C’est tout l’intérêt du design sur-mesure : on crée un design cohérent avec votre charte graphique. Celle-ci peut nécessiter quelques ajustements pour être adaptée aux bonnes pratiques du web et réglementations (accessibilité notamment), mais toujours en restant fidèle à votre identité visuelle.
Vous n’avez pas de charte graphique, ou bien il est temps de la faire évoluer ? Nous pouvons la créer ensemble pour répondre au mieux à votre besoin.
Comment s’organise le travail avec un designer freelance ?
J’utilise Figma pour la réalisation de mes wireframes et maquettes graphiques. C’est l’outil idéal pour collaborer et échanger durant la conception d’un projet, avec les fonctionnalités les plus intéressantes aujourd’hui (composants, variables, etc.).
Figma vous permet en tant que client de visualiser un prototype graphique cliquable, fidèle à la réalité, et à vos développeurs d’accéder à toutes les sources du fichier, les styles, etc.
Travailles-tu avec des développeurs ?
Je travaille en communication constante avec les développeurs, qu’il s’agisse de votre équipe technique déjà en place ou d’un autre prestataire qui découvre le projet. Je peux également vous recommander des profils avec qui j’ai déjà travaillé sur différents projets.
Dans tous les cas : mes maquettes sont vues et validées par les développeurs en même temps que le client, pour garantir une bonne communication dans l’équipe et s’assurer de la faisabilité à chaque étape de la conception.


