UX/UI Design
Le design numérique requiert une vraie expertise.
Ça tombe bien, c’est ma spécialité ! Je vous accompagne dans la réalisation d’interfaces graphiques et ergonomiques avec toujours la même mission : concevoir la meilleure expérience utilisateur possible.

Les étapes de conception
d'un projet UX/UI
-

1 Brief fonctionnel
Nous définissons votre besoin en listant les fonctionnalités et contenus souhaités pour être bien synchronisés.
-

2 Wireframe
Maquette non graphique permettant de définir la navigation entre les pages, ainsi que la structure + contenu des écrans.
-

3 Prototype graphique
Réalisation d’une intention graphique pour définir la direction artistique puis déclinaison de tous les écrans du wireframe.
-

4 Livraison
Je vous envoie l’accès à mon fichier + prototype Figma contenant les maquettes et les styles pour vos développeurs.

Optimisation de l’expérience utilisateur (UX)
Chaque interaction de vos utilisateurs avec votre site ou app doit être fluide et intuitive. Mon rôle est de m’assurer que votre interface répond parfaitement à leurs besoins, en minimisant les frictions.
-
Audit de l’existant
On identifie les points forts et les points faibles de votre projet pour identifier des axes d’amélioration. -
Optimisation des parcours
Je m’assure que chaque étape des parcours utilisateurs (inscription, tunnel d’achat...), soit fluide et efficace. -
Wireframes
Je créée les (nouveaux) écrans en positionnant les zones de contenu (textes, visuels) sans parti pris graphique, pour valider le squelette des pages et la navigation globale.
Conception du prototype graphique (UI)
Un bon design ne se contente pas d’être beau : il doit être fonctionnel, cohérent et renforcer votre identité de marque.
-
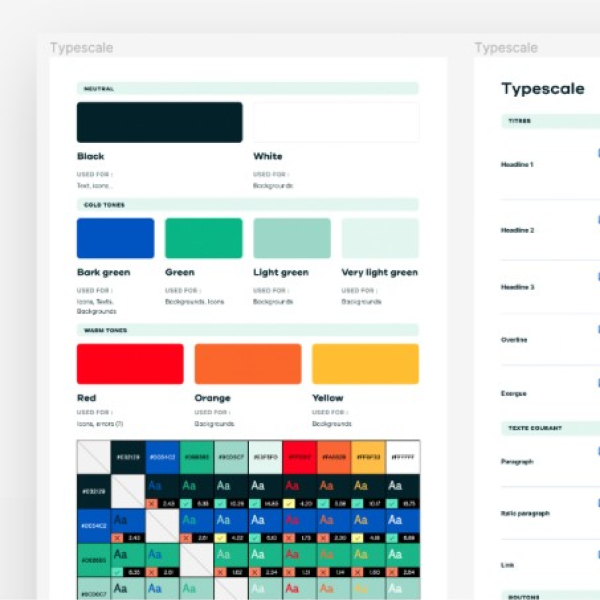
Création de la direction artistique
On valide une maquette d’intention graphique pour définir les styles (typo, couleurs...) avant de créer la maquette complète -
Cohérence graphique
Chaque élément visuel est pensé pour guider l’utilisateur de manière intuitive, en respectant la charte graphique. -
Optimisation mobile
Plus de 50% des utilisateurs naviguent depuis leur mobile. J’optimise mes maquettes pour garantir un bon rendu responsive et une utilisation efficace sur tous les appareils.

Quelques projets en UX/UI Design
Découvrez mes projets réalisés sur-mesure, conçus pour répondre aux objectifs de mes client et aux besoins de leurs utilisateurs.
-

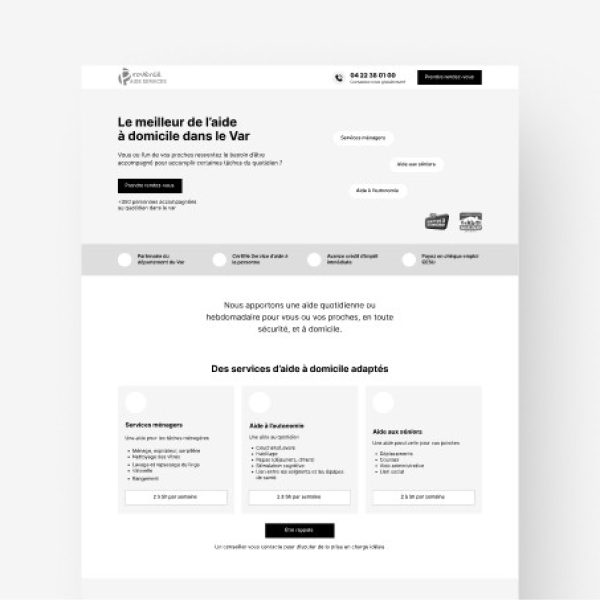
Webdesign du site web Ecomatelas
Refonte d'un site e-commerce de vente de matelas reconditionnés. Réalisation en binôme avec une UX designer.
-
Amélioration des pages stratégiques
-
Modernisation de la charte graphique
-
Visuels pour les réseaux sociaux
-
-

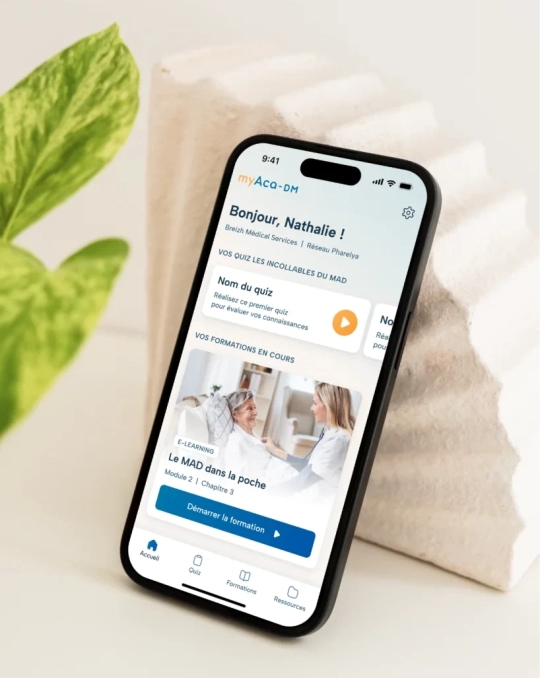
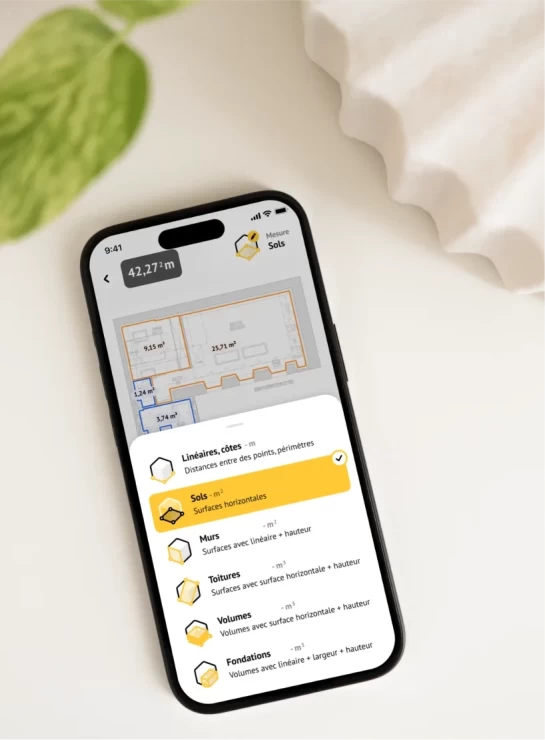
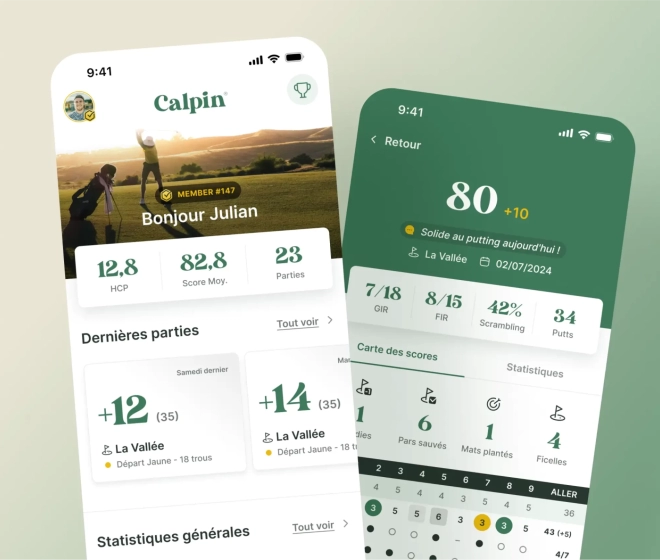
UX/UI Design de l'application mobile Calpin
Design d’une application pour accompagner les golfeurs dans leur progression du sport.
-
UX/UI design de l’application mobile
-
Prototype interactif Figma
-
-

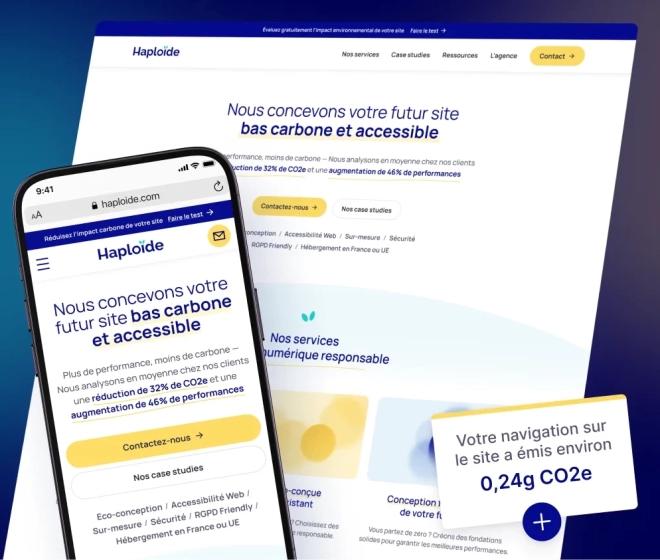
Refonte du site web Haploïde
Refonte du webdesign du site vitrine d'une agence de conception de sites internets éco-conçus et accessibles.
-
Modernisation de la charte graphique
-
Intégration de nouvelles fonctionnalités
-
-

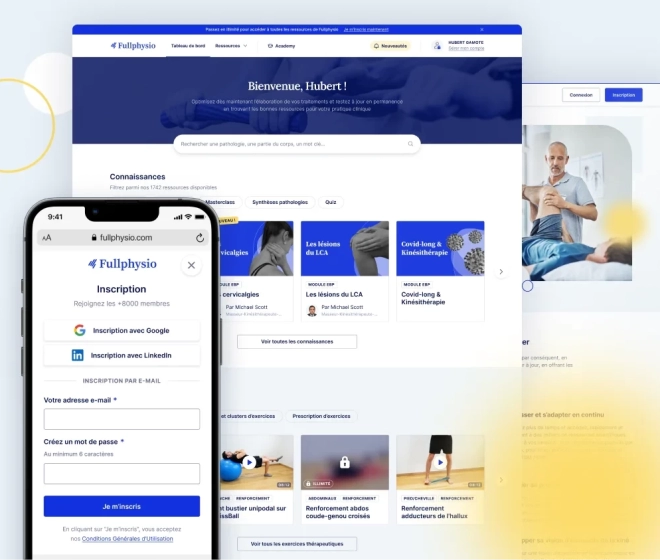
Webdesign de la plateforme Fullphysio
Webdesign d’une plateforme de ressources à destination des kinésithérapeutes.
-
Amélioration du parcours utilisateur
-
Modernisation de la charte graphique
-
Mise en avant de l’offre payante
-

Nous sommes faits
pour travailler ensemble si....
-
Vous voulez un design sur-mesure moderne, adapté à votre identité visuelle / charte graphique
-
Vous souhaitez un designer pour qui la priorité est l’expérience de vos utilisateurs
-
Vous recherchez un designer qui communique avec votre équipe technique et tient compte de leurs contraintes
-
Vous avec besoin d’un design accessible, conforme au RGAA
-
Vous voulez un design optimisé pour l’usage mobile
Vous avez peut-être
une question ?
Quels outils sont utilisés pour le webdesign ?
J’utilise Figma pour la réalisation de mes wireframes et maquettes graphiques. C’est l’outil idéal pour collaborer et échanger durant la conception d’un projet, avec les fonctionnalités les plus intéressantes aujourd’hui (composants, variables, etc.).
Figma vous permet en tant que client de visualiser un prototype graphique cliquable, fidèle à la réalité, et à vos développeurs d’accéder à toutes les sources du fichier, les styles, etc.
Combien de temps prend un projet de design UX/UI sur-mesure ?
La durée dépend de la complexité du projet et de la disponibilité de chacun (autres prestataires pour fournir les contenus par exemple), mais en général, un projet UX/UI prend entre 4 et 8 semaines, en fonction du nombre d'itérations nécessaires.
Sur des projets en amélioration continue nécessitant des tests et itérations par exemple, un accompagnement plus régulier (ex. un certain nombre de jours par mois) peut être plus approprié.
Est-ce que le design peut s’adapter à ma charte graphique ?
C’est tout l’intérêt du design sur-mesure : on crée un design cohérent avec votre charte graphique. Celle-ci peut nécessiter quelques ajustements pour être adaptée aux bonnes pratiques du web et réglementations (accessibilité notamment), mais toujours en restant fidèle à votre identité visuelle.
Vous n’avez pas de charte graphique, ou bien il est temps de la faire évoluer ? Nous pouvons la créer ensemble pour répondre au mieux à votre besoin.
Comment s’organise le travail avec un designer freelance ?
J’utilise Figma pour la réalisation de mes wireframes et maquettes graphiques. C’est l’outil idéal pour collaborer et échanger durant la conception d’un projet, avec les fonctionnalités les plus intéressantes aujourd’hui (composants, variables, etc.).
Figma vous permet en tant que client de visualiser un prototype graphique cliquable, fidèle à la réalité, et à vos développeurs d’accéder à toutes les sources du fichier, les styles, etc.
Travailles-tu avec des développeurs ?
Je travaille en communication constante avec les développeurs, qu’il s’agisse de votre équipe technique déjà en place ou d’un autre prestataire qui découvre le projet. Je peux également vous recommander des profils avec qui j’ai déjà travaillé sur différents projets.
Dans tous les cas : mes maquettes sont vues et validées par les développeurs en même temps que le client, pour garantir une bonne communication dans l’équipe et s’assurer de la faisabilité à chaque étape de la conception.